Это пятый урок из цикла “Знакомство с Arduino”. В этом уроке Вы научитесь основам работы с OLED дисплеем.
Для урока Вам понадобится следующие детали:
- Arduino Nano;
- беспаечная макетная плата (она же breadboard);
- провода типа папа-папа;
- дисплей OLED 0.96”.
Также Вам понадобится скачать и установить библиотеки Adafruit_GFX и Adafruit_SSD1306 и среду Arduino IDE. Если не знаете/забыли как это сделать, то вернитесь к уроку по среде Arduino IDE.
После установки необходимых библиотек, для OLED 128 × 64 нужно отредактировать файл Adafruit_SSD1306.h. Найдите строки:
|
1 2 3 |
//#define SSD1306_128_64 #define SSD1306_128_32 // #define SSD1306_96_16 |
И раскомментируйте строчку #define SSD1306_128_64. Должно получиться так:
|
1 2 3 |
#define SSD1306_128_64 //#define SSD1306_128_32 // #define SSD1306_96_16 |
Если у нужно пользоваться дисплеем 128 × 32 или 96 × 16 тогда раскомментируйте нужную строку, а остальные закомментируйте.
В различных проектах очень часто необходимо организовывать графический интерфейс между человеком и микроконтроллером. На экран можно выводить какие-либо подсказки пользователю, меню, показания датчиков, графики и тому подобное. OLED дисплеи отлично подходят для таких целей. Вдобавок они довольно малы по своим габаритам и имеют относительно небольшое энергопотребление.
Давайте научимся основам работы с OLED дисплеями. Мы изучим их подключение к Arduino и основные команды для работы с ними. В наших примерах рассмотрим принципы вывода информации на OLED.
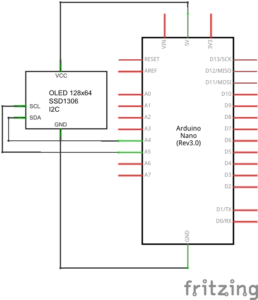
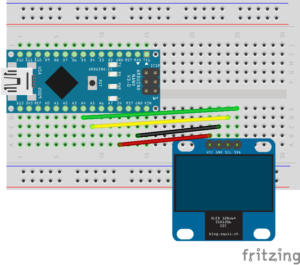
OLED дисплеи подключаются к Arduino по стандартному интерфейсу I2C (есть модели, которые подключаются по SPI). Подключите OLED к Arduino, воспользовавшись следующими схемами:
Электрическая принципиальная схема:
Схема подключения на макетной плате:
Так, дисплей мы подключили, а как же на него вывести информацию? Давайте начнём с классического примера из программирования: вывести на экран “Hello, world!”.
Итак, схема у нас уже собрана. Подключите модуль Arduino к компьютеру. Далее откройте среду разработки Arduino IDE. Вам нужно только записать в Arduino следующую программу:
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*------------------------------------------------*/ // подключение библиотек для работы с OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); // создаём объект "дисплей" /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея display.setTextSize(1); // установка размера шрифта display.setTextColor(WHITE); // установка цвета текста display.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0 display.print ("Hello, world!"); // записываем в буфер дисплея нашу фразу display.display(); // и её выводим на экран } /*------------------------------------------------*/ void loop() { } /*------------------------------------------------*/ |
При помощи директивы #include мы подключаем необходимые для работы с OLED библиотеки. Функция setup() запускается однократно при запуске программы. В ней мы инициализируем дисплей, а также выставляем все необходимые настройки (цвет текста (display.setTextColor(WHITE)), его размер (display.setTextSize(1)) и устанавливаем местоположение курсора, откуда мы начнём выводить наше сообщение (команда display.setCursor(0, 0)). После того, как мы настроили OLED, можно выводить на экран наше сообщение. Для этого при помощи команды display.print (“Hello, world!”) мы записываем наше сообщение в буфер, а затем выводим его непосредственно на экран (команда display.display()). Обратите внимание, весь текстовая информация сначала помещается в буфер, а затем при помощи команды .display() она отображается на экране (т.е. нужные пиксели загораются). Функция loop() вызывается после функции setup(). Функция представляет собой бесконечный цикл, в котором выполняется пользовательская программа. В ней при мы ничего не делаем, т.к. нам просто нужно было вывести сообщение однократно, что мы и сделали в setup().
Когда программа успешно записана в Arduino, на OLED в верхнюю строчку будет выведено наше сообщение “Hello, world!”. Мы выполнили поставленную задачу.
Существует большое количество функций, которые позволяют добавить свои краски при выводе информации на OLED. Одной из таких “фишек” является автоматическое прокручивание текста в различные стороны (scrolling).
Давайте попробуем прокручивать наше сообщение поочерёдно слева направо и затем справа налево. Запишите в модуль Arduino Nano следующую программу:
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея display.setTextSize(1); // установка размера шрифта display.setTextColor(WHITE); // установка цвета текста display.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0 display.print ("Hello, world!"); // записываем в буфер памяти дисплея нашу фразу display.display(); // и её выводим на экран } /*------------------------------------------------*/ void loop() { display.startscrollright(0x00, 0x0F); // прокручиваем сообщение вправо delay(3000); // в течении 3-х секунд display.stopscroll(); // останавливаем прокрутку delay(1000); // ждём 1 секунду display.startscrollleft(0x00, 0x0F); // прокручиваем сообщение влево delay(3000); // в течение 3-х секунд display.stopscroll(); // останавливаем прокрутку delay(1000); // ждём 1 секунду } /*------------------------------------------------*/ |
Данный пример почти аналогичен предыдущему. В функции loop() мы поочередно прокручиваем наше сообщение вправо (display.startscrollright(0x00, 0x0F)) в течение 3-х секунд, останавливаем прокрутку (display.stopscroll()) на 1 секунду и далее прокручиваем сообщение влево (display.startscrollleft(0x00, 0x0F)), тоже в течение 3-х секунд. Таким образом мы организовали своеобразную анимацию.
Есть ещё несколько интересных возможностей при прокрутке текста на OLED: прокрутка по диагонали. Давайте попробуем переделать предыдущий пример так, чтобы сообщение теперь прокручивалось слева направо, а затем справа налево, но уже по диагонали.
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея display.setTextSize(1); // установка размера шрифта display.setTextColor(WHITE); // установка цвета текста display.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0 display.print ("Hello, world!"); // записываем в буфер памяти дисплея нашу фразу display.display(); // и её выводим на экран } /*------------------------------------------------*/ void loop() { display.startscrolldiagright(0x00, 0x0F); // прокручиваем сообщение по диагонали вправо delay(3000); // в течении 3-х секунд display.stopscroll(); // останавливаем прокрутку delay(1000); // ждём 1 секунду display.startscrolldiagleft(0x00, 0x0F); // прокручиваем сообщение по диагонали влево delay(3000); // в течение 3-х секунд display.stopscroll(); // останавливаем прокрутку delay(1000); // ждём 1 секунду } /*------------------------------------------------*/ |
Пример полностью повторяет предыдущий, за исключением направления прокрутки сообщения. Теперь мы используем диагональную прокрутку: команды display.startscrolldiagright(0x00, 0x0F); и display.startscrolldiagleft(0x00, 0x0F).
На OLED можно выводить не только текст, но и числовые значения. Давайте попробуем поочерёдно выводить цифры от 0 до 9 на экран.
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея display.setTextSize(1); // установка размера шрифта display.setTextColor(WHITE); // установка цвета текста display.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0 for (byte i = 0; i < 10; i++) { display.print (i); // записываем в буфер памяти дисплея нашу цифру display.print (" "); // пробел между цифрами // либо это можно сделать так: display.print (String(i)+ " "); delay (500); // ждём 0.5 секунды display.display(); // и её выводим на экран } } /*------------------------------------------------*/ void loop() { } /*------------------------------------------------*/ |
В цикле for мы поочерёдно выводим на экран цифры от 0 до 9 с периодом полсекунды. Здесь все команды аналогичны командам из предыдущих примеров.
С основными особенностями при выводе текста на OLED мы разобрались. Однако на OLED можно выводить не только текстовую, но и графическую информацию (разные картинки и простые графические примитивы).
Давайте создадим небольшую анимацию, используя несколько линий.
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C) display.clearDisplay(); // очистка дисплея } /*------------------------------------------------*/ void loop() { // выводим на экран горизонтальные линии for (int16_t i = 0; i <= display.height(); i += 2) { display.drawLine(0, i, display.width(), i, WHITE); display.display(); delay(20); } delay (150); // поочерёдно убираем выведенные линии for (int16_t i = 0; i <= display.height(); i += 2) { display.drawLine(0, i, display.width(), i, BLACK); display.display(); delay(20); } delay (150); // выводим на экран вертикальные линии for (int16_t i = 0; i <= display.width(); i += 8) { display.drawLine(i, 0, i, display.height(), WHITE); display.display(); delay(20); } delay (150); // поочерёдно убираем выведенные линии for (int16_t i = 0; i <= display.width(); i += 8) { display.drawLine(i, 0, i, display.height(), BLACK); display.display(); delay(20); } delay (150); // выводим на экран горизонтальные линии for (int16_t i = 0; i <= display.height(); i += 4) { display.drawLine(0, i, display.width(), i, WHITE); display.display(); delay(20); } delay (150); // выводим на экран вертикальные линии for (int16_t i = 0; i <= display.width(); i += 8) { display.drawLine(i, 0, i, display.height(), WHITE); display.display(); delay(20); } delay (150); display.clearDisplay(); // чистим экран } /*------------------------------------------------*/ |
В функции loop() мы поочерёдно выводим на экран горизонтальные линии, затем их поочерёдно убираем, далее аналогично поступаем и с вертикальными линиями и в конце рисуем сеточку (рисуем и вертикальные и горизонтальные линии). Таким образом, мы сделали простейшую анимацию при помощи линий. Функция display.drawLine(x1, y1, x2, y2, color); позволяет нарисовать линию: x1 и y1 – координаты начальной точки линии, x2 и y2 – координаты конечной точки линии, color – цвет линии.
Не только линии можно рисовать на OLED дисплее. Давайте попробуем нарисовать несколько вложенных друг в друга прямоугольников.
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея } /*------------------------------------------------*/ void loop() { // поочерёдно рисуем вложенные прямоугольники for (int16_t i = 0; i < display.height() / 2; i += 2) { display.drawRect(i, i, display.width() - 2 * i, display.height() - 2 * i, WHITE); display.display(); delay(100); } delay (200); // поочерёдно убираем нарисованные прямоугольники for (int16_t i = 0; i < display.height() / 2; i += 2) { display.drawRect(i, i, display.width() - 2 * i, display.height() - 2 * i, BLACK); display.display(); delay(100); } delay (200); } /*------------------------------------------------*/ |
В функции loop() мы поочерёдно рисуем на экране вложенные прямоугольники, а затем их поочерёдно убираем. Таким образом, мы сделали простейшую анимацию при помощи прямоугольников. Функция display.drawRect(x1, y1, width, height, color); позволяет нарисовать прямоугольник: x1 и y1 – координаты начальной крайней левой точки прямоугольника, width – ширина прямоугольника, а height – высота, color – цвет линии.
Существует ещё несколько функций, которые позволяют нарисовать довольно интересные картинки на OLED (треугольники, круги и т.д.), Однако на них мы не будем останавливаться.
Вместо этого, давайте попробуем вывести какую-нибудь картинку на дисплей. Думаете слишком сложно? Нет, всё достаточно просто.
Для этого нужно создать чёрно-белую картинку в любом графическом редакторе с разрешением вашего OLED дисплея (у нас 128 × 64). Далее картинку нужно сохранить в формате .bmp с 256 цветами и далее сконвертировать полученную картинку в массив байт (онлайн-конвертер). Теперь нужно только скопировать полученный массив в программу и запустить её.
Текст программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
/*------------------------------------------------*/ // подключение библиотек для работы OLED #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> /*------------------------------------------------*/ #define OLED_RESET 7 Adafruit_SSD1306 display(OLED_RESET); /*------------------------------------------------*/ const unsigned char PROGMEM logoBmp[] = { 0x0, 0x0, 0x0, 0x0, 0x1f, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x3f, 0x80, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0x0, 0x3c, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x0, 0x7b, 0x80, 0x38, 0x0, 0x0, 0x7c, 0x3c, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x0, 0x73, 0x80, 0x38, 0x0, 0x0, 0x7e, 0x7c, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x0, 0x77, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x73, 0x80, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0, 0x0, 0x73, 0x80, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0, 0x0, 0x73, 0x80, 0x0, 0x7f, 0x0, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0, 0x0, 0x77, 0x8f, 0xfc, 0x7c, 0x0, 0x38, 0x0, 0x0, 0xfe, 0x78, 0x0, 0x0, 0x39, 0xc0, 0x0, 0x0, 0x7f, 0x8f, 0xfc, 0xfc, 0x0, 0x38, 0x0, 0x0, 0xfe, 0xf8, 0x0, 0x0, 0x39, 0xc0, 0x0, 0x0, 0x7f, 0x8f, 0xfc, 0xf8, 0x3f, 0xb8, 0x0, 0x0, 0xfc, 0xf0, 0x0, 0x0, 0x3b, 0xc0, 0x0, 0x0, 0x7f, 0x8f, 0x9c, 0xff, 0xbf, 0xbf, 0xc3, 0xf8, 0xfc, 0xf0, 0x38, 0x0, 0x3f, 0xc0, 0x0, 0x0, 0x7f, 0xe7, 0x1c, 0xff, 0xbf, 0xbf, 0xe7, 0xfc, 0xf8, 0xff, 0xbf, 0x0, 0x3f, 0xc0, 0x0, 0x0, 0x7f, 0xf7, 0x1c, 0x7f, 0xbf, 0xbf, 0xff, 0xfc, 0xfe, 0xff, 0xbf, 0x0, 0x3f, 0x80, 0x0, 0x0, 0x73, 0xf7, 0xfc, 0x7b, 0xbb, 0xb9, 0xff, 0xbc, 0xfe, 0xff, 0xbf, 0x0, 0x7f, 0x38, 0x0, 0x0, 0x70, 0xf7, 0xfc, 0x7b, 0xbf, 0xb8, 0xff, 0x1c, 0xfe, 0xfb, 0xbf, 0x0, 0x7f, 0x39, 0xc0, 0x0, 0x0, 0x7, 0xfc, 0x3f, 0xbf, 0xb8, 0xfe, 0x1c, 0xfe, 0xf3, 0xbf, 0x0, 0x7f, 0x39, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x3f, 0xbf, 0xb8, 0xff, 0xfc, 0xee, 0x73, 0xbf, 0x0, 0x3f, 0x39, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x3f, 0xbf, 0x38, 0xff, 0xfc, 0xee, 0x7f, 0xbf, 0x8c, 0x3f, 0x39, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x3f, 0x0, 0x0, 0x1f, 0xfc, 0xfe, 0x7f, 0x9f, 0x8c, 0x3f, 0x3b, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xfe, 0x7f, 0xbf, 0x80, 0x3f, 0x3f, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xfe, 0x0, 0x7f, 0x0, 0x3f, 0x3f, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x0, 0x3f, 0x3f, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x0, 0x3f, 0x3, 0xe0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xe0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xe0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0, 0x0, 0x0, 0xf8, 0x3e, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0, 0x0, 0x0, 0xf8, 0x3f, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xf1, 0xfc, 0x3f, 0x7, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xf1, 0xfc, 0x3f, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x1, 0xf1, 0xfc, 0x3f, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x1, 0xf1, 0xdc, 0x7, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x3, 0xe0, 0x1c, 0x3, 0x87, 0x0, 0x7, 0xff, 0xc3, 0xf0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0xc0, 0x1e, 0x7, 0x87, 0x0, 0x7, 0xff, 0xc7, 0xf0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x1f, 0xc0, 0x1e, 0xf, 0x87, 0x3, 0x87, 0xff, 0xc7, 0xff, 0xff, 0xf0, 0x0, 0x0, 0x0, 0x0, 0x1f, 0x80, 0x1e, 0x3f, 0x87, 0x3, 0x87, 0xc0, 0xf, 0x8f, 0xff, 0xf3, 0xf0, 0x1f, 0xf0, 0x0, 0x1f, 0x80, 0xe, 0x3f, 0xc7, 0x3, 0x87, 0x80, 0xf, 0xf, 0xff, 0xf7, 0xf8, 0x1f, 0xf0, 0x0, 0x1f, 0x80, 0xe, 0x3f, 0xe7, 0x7, 0x8f, 0x80, 0xf, 0x0, 0x0, 0xf7, 0xfc, 0x3f, 0xf0, 0x0, 0x7, 0x0, 0xe, 0x3f, 0xe7, 0x7, 0x8f, 0x0, 0x1e, 0x0, 0x1, 0xf7, 0xfc, 0x3d, 0xc0, 0x0, 0x7, 0x0, 0x7e, 0x1, 0xf7, 0x7, 0x8f, 0x0, 0x1e, 0x0, 0x3, 0xe7, 0x3c, 0x3d, 0xc0, 0x0, 0x7, 0x3, 0xfe, 0x0, 0xf7, 0xff, 0x8f, 0xf8, 0x3e, 0x0, 0x3, 0xe7, 0x3c, 0x39, 0xc0, 0x0, 0x7, 0xf, 0xfe, 0x0, 0xf7, 0xff, 0x8f, 0xf8, 0x3f, 0x80, 0x7, 0xc7, 0x7c, 0x3d, 0xc0, 0x0, 0x7, 0xf, 0xf0, 0x0, 0x77, 0xff, 0xf, 0xf8, 0x7f, 0xc0, 0xf, 0x87, 0xfc, 0x3f, 0xc0, 0x0, 0x7, 0xf, 0x80, 0x0, 0x70, 0x7, 0x0, 0x38, 0xff, 0xc0, 0xf, 0x87, 0xf8, 0x3f, 0xc0, 0x0, 0x7, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x38, 0xfb, 0xc0, 0xf, 0x7, 0xf0, 0x1f, 0xc0, 0x0, 0xf, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x39, 0xf3, 0xc7, 0xff, 0x8f, 0x80, 0x1, 0xc0, 0x0, 0xf, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x39, 0xe7, 0xc7, 0xff, 0x8f, 0xc0, 0x1, 0xc0, 0x0, 0xf, 0xe, 0xfc, 0x0, 0x0, 0x7, 0x0, 0x39, 0xff, 0xc7, 0xff, 0x9f, 0xc0, 0x1, 0xc0, 0x0, 0xe, 0xf, 0xfe, 0x0, 0x0, 0x7, 0x0, 0x79, 0xff, 0x80, 0x7c, 0x1f, 0xc1, 0xc1, 0xc0, 0x0, 0xe, 0xf, 0xff, 0x0, 0x0, 0x7, 0x1, 0xf9, 0xff, 0x0, 0x7c, 0x1f, 0xe1, 0xe1, 0xc0, 0x0, 0x0, 0xf, 0xff, 0x0, 0x0, 0x7, 0xf, 0xf9, 0xf0, 0x0, 0xf8, 0x1d, 0xe1, 0xf1, 0xc0, 0x0, 0x0, 0x0, 0xf, 0x0, 0x0, 0x7, 0xf, 0xf1, 0xc0, 0x0, 0xf0, 0x1d, 0xe1, 0xff, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x8f, 0xc0, 0x0, 0x0, 0xf0, 0x1d, 0xe0, 0xff, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x80, 0x0, 0x0, 0x0, 0xe0, 0x1f, 0xe0, 0x7f, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x80, 0x0, 0x0, 0x0, 0xe0, 0x1f, 0xe0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x1f, 0xc0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0 }; /*------------------------------------------------*/ void setup() { display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C display.clearDisplay(); // очистка дисплея display.drawBitmap(0, 0, logoBmp, 128, 64, WHITE); // рисуем нашу картинку на экране display.display(); // выводим её на OLED } /*------------------------------------------------*/ void loop() { } /*------------------------------------------------*/ |
В примере мы создаём массив logoBmp, в котором содержится наша картинка. При помощи команды display.drawBitmap(0, 0, logoBmp, 128, 64, WHITE) мы отрисовываем её. Функция display.drawBitmap(x, y, bmp_array, width, height, WHITE) позволяет нарисовать картинку: x и y – координаты начальной крайней левой точки картинки, bmp_array – массив, содержащий картинку (он должен находиться в памяти программ – для этого используем директиву PROGMEM), width – ширина картинки, а height – высота, color – цвет линии.
Для проверки, насколько хорошо Вы усвоили урок, выполните следующие задания.
Чтобы проверить себя, дорогой читатель, воспользуйтесь подсказками после вопросов.
Задания:
- Выведите сообщение “Hello, world!”, начиная с позиции 28 по оси X и 16 по оси Y;
Для этого нужно изменить положение курсора. Оно задаётся командой display.setCursor(28, 16).
Текст программы:123456789101112131415161718192021/*------------------------------------------------*/// подключение библиотек для работы с OLED#include <Adafruit_GFX.h>#include <Adafruit_SSD1306.h>/*------------------------------------------------*/#define OLED_RESET 7Adafruit_SSD1306 display(OLED_RESET); // создаём объект "дисплей"/*------------------------------------------------*/void setup() {display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3Cdisplay.clearDisplay(); // очистка дисплеяdisplay.setTextSize(1); // установка размера шрифтаdisplay.setTextColor(WHITE); // установка цвета текстаdisplay.setCursor(28, 16); // установка курсора в позицию X = 28; Y = 16display.print ("Hello, world!"); // записываем в буфер дисплея нашу фразуdisplay.display(); // и её выводим на экран}/*------------------------------------------------*/void loop() {}/*------------------------------------------------*/ - Увеличьте размер шрифта и выведите текстовое сообщение на OLED;
Размер шрифта задаётся аргументом в команде display.setTextSize(<размер>). Давайте увеличим его в два раза. Получится так: display.setTextSize(2). Вместо “Hello, world!” выведем на OLED название футбольного клуба Arsenal.
Текст программы:123456789101112131415161718192021/*------------------------------------------------*/// подключение библиотек для работы с OLED#include <Adafruit_GFX.h>#include <Adafruit_SSD1306.h>/*------------------------------------------------*/#define OLED_RESET 7Adafruit_SSD1306 display(OLED_RESET); // создаём объект "дисплей"/*------------------------------------------------*/void setup() {display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3Cdisplay.clearDisplay(); // очистка дисплеяdisplay.setTextSize(2); // установка размера шрифтаdisplay.setTextColor(WHITE); // установка цвета текстаdisplay.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0display.print ("Arsenal"); // записываем в буфер дисплея нашу фразуdisplay.display(); // и её выводим на экран}/*------------------------------------------------*/void loop() {}/*------------------------------------------------*/ - Выведите два тестовых сообщения на разных строках дисплея;
Сначала нужно вывести первое сообщение и перевести курсор на следующую строку. Далее в ней вывести второе сообщение. Перенести курсор на следующую строку можно при помощи display.setCursor (нужно тогда вручную указать координаты), а можно и при помощи display.println (координаты вводить вручную не нужно).
Текст программы:12345678910111213141516171819202122/*------------------------------------------------*/// подключение библиотек для работы с OLED#include <Adafruit_GFX.h>#include <Adafruit_SSD1306.h>/*------------------------------------------------*/#define OLED_RESET 7Adafruit_SSD1306 display(OLED_RESET); // создаём объект "дисплей"/*------------------------------------------------*/void setup() {display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3Cdisplay.clearDisplay(); // очистка дисплеяdisplay.setTextSize(2); // установка размера шрифтаdisplay.setTextColor(WHITE); // установка цвета текстаdisplay.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0display.println ("Arsenal"); // записываем в буфер дисплея нашу фразу? переходим на след. строкуdisplay.print ("London"); // записываем в буфер дисплея нашу фразуdisplay.display(); // и её выводим на экран}/*------------------------------------------------*/void loop() {}/*------------------------------------------------*/ - Сделайте прокрутку сообщения сначала справа налево, а потом слева направо;
Для этого нужно просто поменять очерёдность направления прокрутки сообщения.
Текст программы:1234567891011121314151617181920212223242526272829/*------------------------------------------------*/// подключение библиотек для работы OLED#include <Adafruit_GFX.h>#include <Adafruit_SSD1306.h>/*------------------------------------------------*/#define OLED_RESET 7Adafruit_SSD1306 display(OLED_RESET);/*------------------------------------------------*/void setup() {display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3Cdisplay.clearDisplay(); // очистка дисплеяdisplay.setTextSize(1); // установка размера шрифтаdisplay.setTextColor(WHITE); // установка цвета текстаdisplay.setCursor(0, 0); // установка курсора в позицию X = 0; Y = 0display.print ("Hello, world!"); // записываем в буфер памяти дисплея нашу фразуdisplay.display(); // и её выводим на экран}/*------------------------------------------------*/void loop() {display.startscrollleft(0x00, 0x0F); // прокручиваем сообщение влевоdelay(3000); // в течение 3-х секундdisplay.stopscroll(); // останавливаем прокруткуdelay(1000); // ждём 1 секундуdisplay.startscrollright(0x00, 0x0F); // прокручиваем сообщение вправоdelay(3000); // в течении 3-х секундdisplay.stopscroll(); // останавливаем прокруткуdelay(1000); // ждём 1 секунду}/*------------------------------------------------*/ - Нарисуйте квадрат 20 × 20, координаты левой крайней точкой (10, 10). Прокручивайте его в бесконечном цикле слева направо.
Нужно только правильно задать координаты и размеры квадрата в функции display.drawRect. Для прокрутки сообщения нужно воспользоваться командой startscrollright.
Текст программы:12345678910111213141516171819/*------------------------------------------------*/// подключение библиотек для работы OLED#include <Adafruit_GFX.h>#include <Adafruit_SSD1306.h>/*------------------------------------------------*/#define OLED_RESET 7Adafruit_SSD1306 display(OLED_RESET);/*------------------------------------------------*/void setup() {display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C (для OLED 128x32)display.clearDisplay(); // очистка дисплеяdisplay.drawRect(10, 10, 20, 20, WHITE); // квадрат с нач. координатами (10, 10) и стороной 20display.display();}/*------------------------------------------------*/void loop() {display.startscrollright(0x00, 0x0F); // прокручиваем наш квадрат вправо}/*------------------------------------------------*/
Уважаемый читатель, мы предлагаем Вам обратиться к разделу “Программирование” на нашем сайте. Там Вы найдёте описание и примеры работы с различными функциями программирования модулей Arduino.
Спасибо за то, что учитесь познавать удивительный мир радиоэлектроники вместе с нами.
Верьте в себя, учитесь и у Вас всё обязательно получится!
Удачи в дальнейших проектах!